Create a maintainable adaptive design strategy
“Technology should require the smallest possible amount of attention.” Amber Case, Author of Designing Calm Technology, Calm Tech, calmtech.com/book
Conclusion
This thesis strived to find the answers to the question: “what’s next in UI design?” With the rise of Artificial Intelligence (AI) technology and the explosion of computing power and the number of sensors in our hands and pockets, we will get to a point where UIs aren’t designed for the average anymore. The next generation of UIs will be able to adapt to you, as the unique person you are. As Chapter 1.3 illustrated, the development of three major areas of AI technology supports the development of these truly unique personalized experiences. Besides a lot of today‘s traditional interfaces (the ones we design every day) are already implementing adaptive methods to provide a unique user experience (see Chapter 2). This thesis classified some of these methods and provides a shared language to have a more nuanced conversation about adaptive user interface design. In chapter 3 this thesis answer most of the questions we have to answer when we implement adaptive methods in UI design. This thesis presents six principles, and several strategies (see Chapter 4) to overcome the identified challenges and open questions from chapter 3. Those principles are believed to solve most of the problems occurring from adding adaptivity to a system. Believed because due to the limited time of the work there was no time to validate these principles. Therefore principles have to be seen as best practice examples or recommended guidelines rather than rules. I decided to go with principles instead of patterns because it is too soon for patterns and they should emerge organically from practices as we keep iterating and discussing the implementation of adaptive methods in UI design. Furthermore, a fixed set of rules will necessarily restrict the inventiveness, our creativity, and inhibit the design process in this young research area.
Discussion
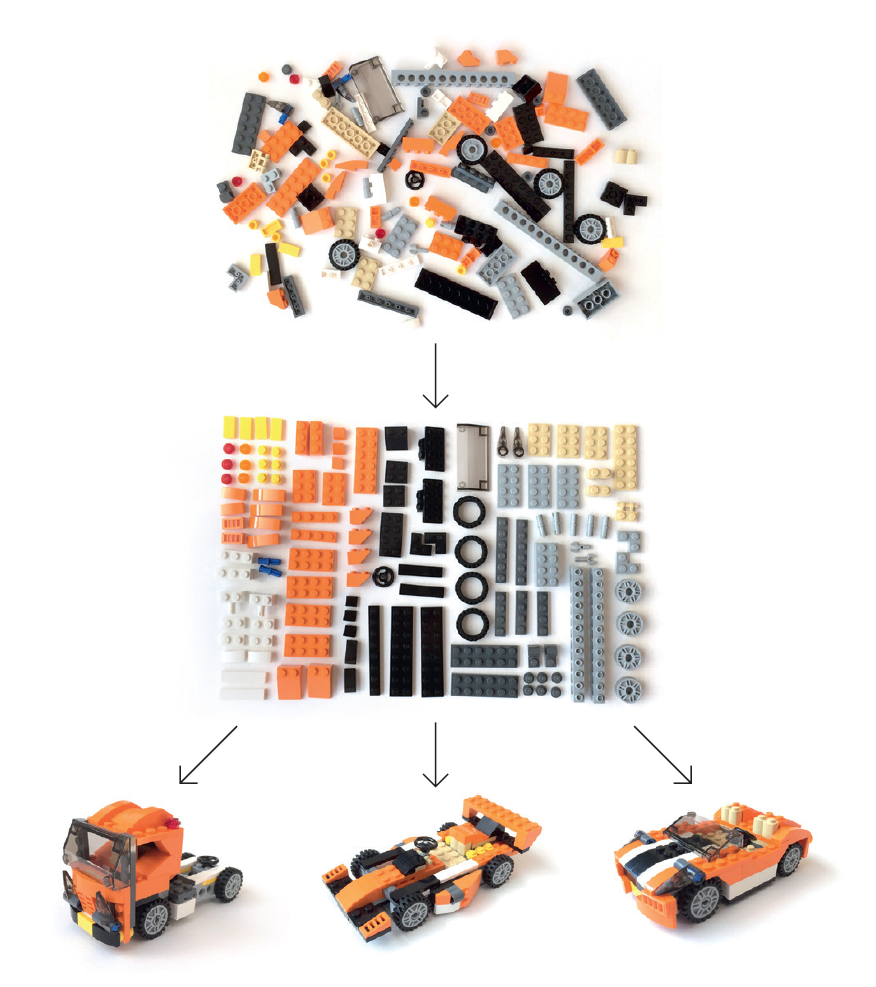
Much more research is needed on adaptive interface design. This thesis is only one step in this direction. Due to the limited time for this thesis, it is to mention that the presented principles have to be tested by further research. While writing this thesis, several interview partners pointed out that in future we, as designers, must evolve our thinking beyond pages and artboards in programs like Photoshop or Sketch. Stephen Hay famously said: “We’re not designing pages, we’re designing systems of components.” This is particularly the case for the design of adaptive systems. Adaptive UIs have to be fluid and therefore have to be designed as systems of components. Ryan Lucas, the creator of a new CAD-inspired design tool, said in an email interview for this thesis, that we have to stop thinking in fixed pixels and start to think about relationships and our clear design intent. Therefore design systems and theories like atomic design are a right step in the right direction. These theories think beyond static page design and see interfaces as what they will become – fluid systems.
I will close this thesis with an image adapted from „Multiscreen UX Design“ by Wolfram Nagel (see Figure 69).